- This topic has 15 replies, 3 voices, and was last updated 2 years, 5 months ago by
Alli.
-
AuthorPosts
-
Alli
ParticipantHello,
For about the past week, I have been experimenting a lot with CODAP to develop a lesson for a quantitative reasoning class. I have uploaded and analyzed many different csv files containing Census and similar data, and have had no problems until today. I now am getting an “Unable to open document” error, when attempting to upload the exact same csv file I uploaded yesterday with no problem.
Just yesterday I was able to produce useful graphs and maps like in the attached image files.
But today, with the very same file, CODAP won’t even accept the file!
Has there been an update affecting data file uploads? I’ve tried uploading smaller files, and it still doesn’t work.
If data uploads are no longer allowed, I’ll have to find another solution for the class project. But CODAP had seemed to be the best alternative I could find for allowing students to explore and analyze data easily!
Attachments:
October 13, 2022 at 3:00 am #7201Alli
ParticipantI will add that I also tried to use the “Create new document”… New from clipboard option, but then it placed all the data into one column, with each cell in the column containing the data from a whole row of the original csv spreadsheet. It cannot be analyzed like this.
I also tried uploading a .xlsx version of the spreadsheet, and that didn’t work either.
October 13, 2022 at 3:09 am #7202 Dan DamelinKeymaster
Dan DamelinKeymasterCan you add the csv file as an attachment so we can take a look? Just tested a local csv and that worked, so it’s not a general issue with importing data.
October 13, 2022 at 10:58 am #7203Alli
ParticipantI have several data files that worked perfectly well within the past week and no longer can be uploaded. Here is one of the smaller ones.
It still doesn’t work even if I take out the geographical boundary data column. And as mentioned, this exact same file uploaded for analysis with no problems just a few days ago.
Attachments:
October 13, 2022 at 11:09 am #7205Alli
ParticipantI also just discovered that the issue seems to occur in the Chrome browser but not in Firefox. I can still upload the file and analyze it in Firefox, but Chrome is still giving “Unable to upload document” error.
This is interesting, because I chose to use Chrome because it initially seemed to work better with the CODAP site. Some odd things would seem to happen on Firefox, like sometimes showing multiple copies of the yellow regression line box on a graph instead of just one. But today it seems as though Firefox at least works, while Chrome will still not allow uploads, even after clearing the browser cache.
October 13, 2022 at 12:40 pm #7206 Dan DamelinKeymaster
Dan DamelinKeymasterI was able to import that csv into CODAP using Chrome without issue.
What version of the Chrome browser are you using?
Have you installed any new browser extensions recently?
Is your computer managed by your school? Could they be blocking uploads on Chrome?
October 13, 2022 at 1:09 pm #7207Alli
ParticipantI am using Chrome <span style=”color: #5f6368; font-family: Roboto, ‘Segoe UI’, Tahoma, sans-serif; font-size: 13px;”>Version 106.0.5249.119 (Official Build) (64-bit), which should be the most recent version.</span>
This is on my home computer, so no changes imposed by a school administrator. No new general extensions added to Chrome recently, though I did recently add a ChangeCase add-on to Google Sheets.
No other known changes to the browser, though Windows did do a general update last night. However, I think I was experiencing this problem before the general Windows 10 update happened. I don’t think the Windows update started until after I closed all my applications for the evening.
So the same file that worked perfectly in CODAP on the morning of October 11 could not even be uploaded in the evening of October 12, with no known change to Chrome other than the add-on for Google Sheets.
Thanks for helping with the trouble-shooting!
October 13, 2022 at 3:11 pm #7208 Bill FinzerKeymaster
Bill FinzerKeymasterHello Alli,
Like Dan I did not experience any problem importing the csv. I tried both in Chrome on my Mac and Chrome on Windows 11.
Just checking to make sure you also tried rebooting your machine?
Could you try opening Chrome’s developer tools (Ctrl-Shift-I)? Once open click on the Console tab at the top of its pane. Try importing again and see if any new messages appear in the console. If so, please copy and paste these in a post back to us.
Thanks!
Bill
October 13, 2022 at 4:04 pm #7209 Dan DamelinKeymaster
Dan DamelinKeymasterWindows 10 and updated Chrome worked for me as well.
In addition to Bill’s suggestion above you might also try clearing your browser cache (or opening CODAP in an incognito window).
October 13, 2022 at 4:17 pm #7210Alli
ParticipantHello Bill and Dan,
Yes. I had rebooted the computer first thing this morning because there were Microsoft updates last night.
Here are the messages that came from the developer view. Everything after “Error opening document” appeared after I attempted to import the file; the preceding information was already there (after refreshing window but before trying to load file).
Alli
javascript-packed.js:25 Unable to use SC.appCache, the browser does not support the application cache.
_outputMessage @ javascript-packed.js:25
_handleMessage @ javascript-packed.js:25
warn @ javascript-packed.js:25
init @ javascript-packed.js:25
_object_init @ javascript-packed.js:25
SC.Object @ javascript-packed.js:25
create @ javascript-packed.js:25
(anonymous) @ javascript-packed.js:25
DevTools failed to load source map: Could not load content for https://codap.concord.org/app/static/dg/en/cert/resources/build/index.esm.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
VM360:113 Interactive API is meant to be used in iframe
e @ VM360:113
t.getClient @ VM360:113
t.setOnUnload @ VM360:109
e @ VM360:174
e @ VM360:169
eval @ VM360:169
eval @ VM360:169
r @ VM360:1
eval @ VM360:1
eval @ VM360:1
(anonymous) @ javascript-packed.js:14
globalEval @ javascript-packed.js:14
text script @ javascript-packed.js:25
ag @ javascript-packed.js:25
cg @ javascript-packed.js:25
i @ javascript-packed.js:25
XMLHttpRequest.send (async)
send @ javascript-packed.js:25
ajax @ javascript-packed.js:25
(anonymous) @ javascript-packed.js:62
p @ javascript-packed.js:62
main @ javascript-packed.js:62
window.main @ javascript-packed.js:62
done @ javascript-packed.js:25
i @ javascript-packed.js:25
fireWith @ javascript-packed.js:25
ready @ javascript-packed.js:25
bZ @ javascript-packed.js:25
cb=gapi.loaded_0?le=scs:270 Your client application uses libraries for user authentication or authorization that will soon be deprecated. See the [Migration Guide](https://developers.google.com/identity/gsi/web/guides/gis-migration) for more information.
gu @ cb=gapi.loaded_0?le=scs:270
(anonymous) @ cb=gapi.loaded_0?le=scs:301
_.g.K2 @ cb=gapi.loaded_0?le=scs:296
(anonymous) @ cb=gapi.loaded_0?le=scs:298
javascript-packed.js:25 Error opening document: file:income_LE_boundary_co_SD.csv — unknown mime type:
_outputMessage @ javascript-packed.js:25
SC.Logger._outputMessage @ javascript-packed.js:56
_handleMessage @ javascript-packed.js:25
_handleLogMessage @ javascript-packed.js:56
logWarn @ javascript-packed.js:56
(anonymous) @ javascript-packed.js:62
Promise.then (async)
(anonymous) @ javascript-packed.js:62
SC.run @ javascript-packed.js:25
(anonymous) @ javascript-packed.js:62
setTimeout (async)
(anonymous) @ javascript-packed.js:62
e._event @ VM360:174
e._fileOpened @ VM360:174
eval @ VM360:174
r.onload @ VM360:190
load (async)
t.load @ VM360:190
e.openFile @ VM360:174
eval @ VM360:174
openFile @ VM360:10
drop @ VM360:10
javascript-packed.js:56 sent to log server: {“activity”:”Untitled Document”,”application”:”CODAP”,”session”:”221013111024-85026″,”time”:1665677510394,”event”:”warn”,”event_value”:”{\”message\”: \”Error opening document: file:income_LE_boundary_co_SD.csv — unknown mime type: \”}”,”parameters”:{“message”:”Error opening document: file:income_LE_boundary_co_SD.csv — unknown mime type: “}}
October 13, 2022 at 4:21 pm #7211Alli
ParticipantI will try another computer reboot and browser cache clearning.
And here is what is said for “issues” in the console developer view:
-
<li class=”issue parent” style=”box-sizing: border-box; min-width: 0px; min-height: 16px; overflow: hidden; flex: 0 0 auto; transition: background-color 0.2s ease 0s; border-width: 0px 0px 1px; text-overflow: ellipsis; position: relative; display: flex; align-items: center; padding: 0px 8px 0px var(–issue-indent);” role=”treeitem” aria-expanded=”false”>
<div class=”header” style=”box-sizing: border-box; min-width: 0px; min-height: 0px; display: flex; flex-direction: row; align-items: center; padding: 6px 0px; cursor: pointer; width: 527.26px;”>
<div class=”title” style=”box-sizing: border-box; min-width: 0px; min-height: 0px; flex: 1 1 0%; font-size: 14px; color: var(–color-text-primary); user-select: text;”>Audit usage of navigator.userAgent, navigator.appVersion, and navigator.platform</div>
<div class=”icon-basic” style=”width: 4px; height: 14px; background-image: url(‘devtools://devtools/bundled/devtools-frontend/front_end/Images/three_dots_menu_icon.svg’); background-position: center center; background-repeat: no-repeat; background-size: 99%;”></div>
</div>
<li class=”issue parent selected” style=”box-sizing: border-box; min-width: 0px; min-height: 16px; outline-width: 0px; overflow: hidden; flex: 0 0 auto; transition: background-color 0.2s ease 0s; border-width: 0px 0px 1px; text-overflow: ellipsis; position: relative; display: flex; align-items: center; background-color: var(–legacy-focus-bg-color); padding: 0px 8px 0px var(–issue-indent);” tabindex=”0″ role=”treeitem” aria-expanded=”false” aria-selected=”true”>
<div class=”header” style=”box-sizing: border-box; min-width: 0px; min-height: 0px; display: flex; flex-direction: row; align-items: center; padding: 6px 0px; cursor: pointer; width: 527.26px;”>
<div class=”icon-basic” style=”width: 16px; height: 16px; -webkit-mask-image: url(‘devtools://devtools/bundled/devtools-frontend/front_end/Images/issue-text-icon.svg’); -webkit-mask-position: center center; -webkit-mask-repeat: no-repeat; -webkit-mask-size: 99%; background-color: var(–icon-color, var(–issue-color-blue));”></div>
<span style=”height: 10px; box-sizing: border-box; min-width: 0px; min-height: 0px;”>1</span>
<div class=”title” style=”box-sizing: border-box; min-width: 0px; min-height: 0px; flex: 1 1 0%; font-size: 14px; color: var(–color-text-primary); user-select: text;”>Page layout may be unexpected due to Quirks Mode</div>
<div></div>
</div>October 13, 2022 at 5:17 pm #7212 Dan DamelinKeymaster
Dan DamelinKeymasterOK. Getting a bit into the weeds here so understandable if this is not clear. It seems that on Windows the Registry may be used by Chrome to identify the mime type of the file being uploaded. Some other applications can modify this and it might interfere with Chrome being able to recognize the correct file type.
If you are comfortable it would be helpful to:
1. Check the windows registry to see how it maps .csv files to a mime or file type.
2. Change that to “text” to see if that helps.
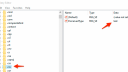
To accomplish #1:
- Open the Registry Editor by clicking on the windows start icon and searching for “regedit”
- Drill down to HKEY_CLASSES_ROOT->.csv
- Take a look at what it shows for that. Attached is a screenshot of what I’m seeing on my Win 10 setup.
To accomplish #2:
- edit the “PerceivedType” or “Content Type” to be “text” if yours is not already “text”
- reboot and try csv drop again
Attachments:
October 13, 2022 at 5:34 pm #7214 Dan DamelinKeymaster
Dan DamelinKeymasterP.S. Before changing anything in the registry, be sure to note what was there in order to put it back if necessary.
October 13, 2022 at 6:10 pm #7215Alli
ParticipantI checked the registry. The perceived type was already set at text, but the content type listed it as ms-excel. So I set the content type as text as well, and restarted.
But it did not make a difference. Still got the error message when I tried to drag after going to
What would you like to do?… Open document or browse examples…Local file…DRAG
I still got an error message.
But I have found a couple of more workarounds, apart from using a different browser.
I can still drag in a local file in Chrome by doing the following:
What would you like to do?… Create a new document…Stack icon…Import…Local file…DRAG
Another way that works with Chrome if the file is uploaded is
What would you like to do?… Create a new document…Stack icon…Import…URL…(copy pasted URL from Google sheets)
October 13, 2022 at 7:14 pm #7216 Dan DamelinKeymaster
Dan DamelinKeymasterGlad you found a work around. No pressure, but I’m curious if you change the content type to be text/csv does that help? OK to not respond.
-
AuthorPosts
- You must be logged in to reply to this topic.